PORTFOLIO
PORTFOLIO
2024/06/18 - 2024/06/25
개인 프로젝트
반응형 웹 리디자인&퍼블리싱
• 벤앤제리스의 발랄한 이미지에 빈티지한 느낌을 더할 수 있도록 채도가 높지 않은 색상 선정
국문 | Noto Sans KR
영문 | Clash Display
mobile, tablet breakpoint ; 968px
media query를 활용한 반응형 웹 제작
hover, opacity, transition을 사용한 자연스러운 마우스 이벤트
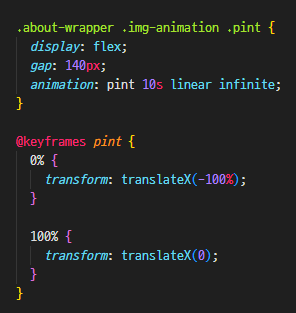
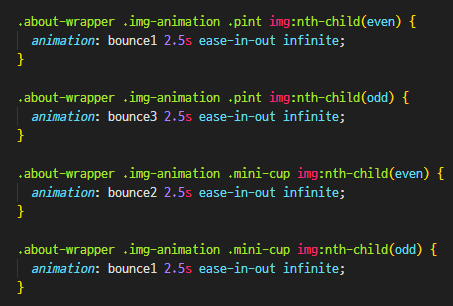
animation으로 marquee 애니메이션 구현
MouseMove, Touch, isDragging 속성을 활용한 드래그 슬라이드
모바일 버전 햄버거 메뉴 구현
JavaScript에서 EventListener를 사용한 이벤트 처리
• 애니메이션 요소를 두 개 복제하여 display: flex;로 정렬하고 연속적으로 움직이도록 함
• @keyframes의 translateX 값을 반대로 설정해 진행 방향 변경
• grid layout 단위를 fr이 아닌 %로 설정해 다양한 디바이스에서 동일한 비율로 정렬되도록 설정
• 좌우로 이동할 부모 요소를 div로 묶어 translateX값을 통해 marquee 애니메이션 적용
• 상하로 움직일 자식 요소에 translateY를 사용해 각각 애니메이션 적용


• white-space: nowrap;으로 슬라이드 가로 정렬, overflow-X: hidden;으로 넘치는 요소 숨김
• mousemove, touchmove 이벤트 핸들러 함수를 사용해 드래그로 움직이는 수평 스크롤을 구현
• 슬라이드가 회전하는 기존 형태 대신 캐러셀(Carousel)을 구현하는 것으로 변경
• 슬라이드 위치에 따라 scale, opacity가 적용되는 플러그인을 활용해 구현
• PC 버전에서 display: none;으로 처리해 숨기고, 모바일 버전에서는 display: flex;로 설정
• 스크립트에서 클릭 이벤트 리스너를 활용해 메뉴를 클릭하면 .active 클래스가 활성화되도록 구현
• 브랜드 정체성이 명확하게 드러나는 디자인
• 다양한 디바이스에서 무너짐 없이 구현됨
• 플러그인을 적합하게 사용하며 여러가지 유형의
슬라이드 구현을 경험함
• 퍼블리싱 효율성을 위해 기획 단계에서부터
모바일과 태블릿 레이아웃을 동일하게 설정
• 기존 사이트 내 텍스트, 이미지 등 자료 부족
• 개인 작업으로 진행하여 메인 페이지만 제작
• 슬라이드 형태를 변형하게 된 점
브랜드 이미지와 맞지 않았던 ‘벤앤제리스’ 웹 사이트를 리디자인하였습니다. 글로벌 브랜드인 만큼 다양한 디바이스에서 편리하게 이용할 수 있도록 사용자 편의성을 고려한 반응형 웹으로 제작하였습니다.
모바일과 PC에서 각기 다르게 동작해야 하는 이벤트를 구현하며 가장 어려워하던 JavaScript 속성들을 공부할 수 있었습니다. 또한 슬라이드를 구현하기 위해 플러그인을 사용할 때 코드를 분석하고 용도에 맞게 변형, 응용하는 방법을 배울 수 있었습니다.
처음으로 반응형 웹을 혼자 구축하게 되어 걱정도 했지만 이전 경험을 기반으로 원활하게 진행하여 만족스러웠던 프로젝트였습니다.