GYEONGGI-PROVINCE MUSEUM
- 24/06/06 - 24/06/12
- 개인 프로젝트
- 리디자인&퍼블리싱
경기도박물관은 1996년 용인시에 설립된 도립 박물관입니다.
모던하고 트렌디한 디자인과 다양한 동적 이벤트를 통해
전시, 공간 정보, 문화 프로그램
및 일정 등의 콘텐츠를 효과적으로 전달합니다.
Goals

- DESIGN | 고전적으로 느껴질 수 있는 ‘경기도박물관’을 보다 세련되게 선보일 수 있는 디자인
- UI | 전시 정보/관람 안내/문화행사 등 사용자에게 빠르고 쉽게 전달하는 박물관 정보
- PUBLISHING | javaScript와 jQuery에서 배운 내용을 활용해 다양한 동적 이벤트를 적용한 웹 페이지 구현
Design
-
Design Keyword
- #세련된
- #모던한
- #무채색
- #정보전달
-
color
-
#000000
-
#333333
-
#DDDDDD
-
#FFFFFF
박물관의 정적인 분위기를 드러냄과 동시에
영상/사진 콘텐츠가 돋보일 수 있는 무채색 컬러 선정 -
-
Typography
국문|Noto Sans KR
영문|Noto Sans
가독성 향상을 위해
시각적 요소를 배제한 심플한 고딕체 선정 -
Font Weight
- Regular 400
- Medium 500
- SemiBold 600
Publishing
CSS
- flex, position, grid를 활용한 레이아웃 구성
- object-fit으로 이미지 크기와 비율 조정
- hover, ::before, filter 등으로 애니메이션 효과 적용
- transition을 사용해 자연스러운 움직임 구현
JavaScript/jQuery
- css 와 javascript로 cursor 이벤트 적용
- scrollY 속성으로 특정 요소 색상 변경
- offsetTop, scrollY 속성을 이용한 비디오 사이즈 확대 스크롤 이벤트
- querySelectorAll, setInterval으로 이미지 슬라이드 쇼 구현
Problems&Solutions
어떤 방법으로 사용자에게 정보를 편리하게 제공할까?
-
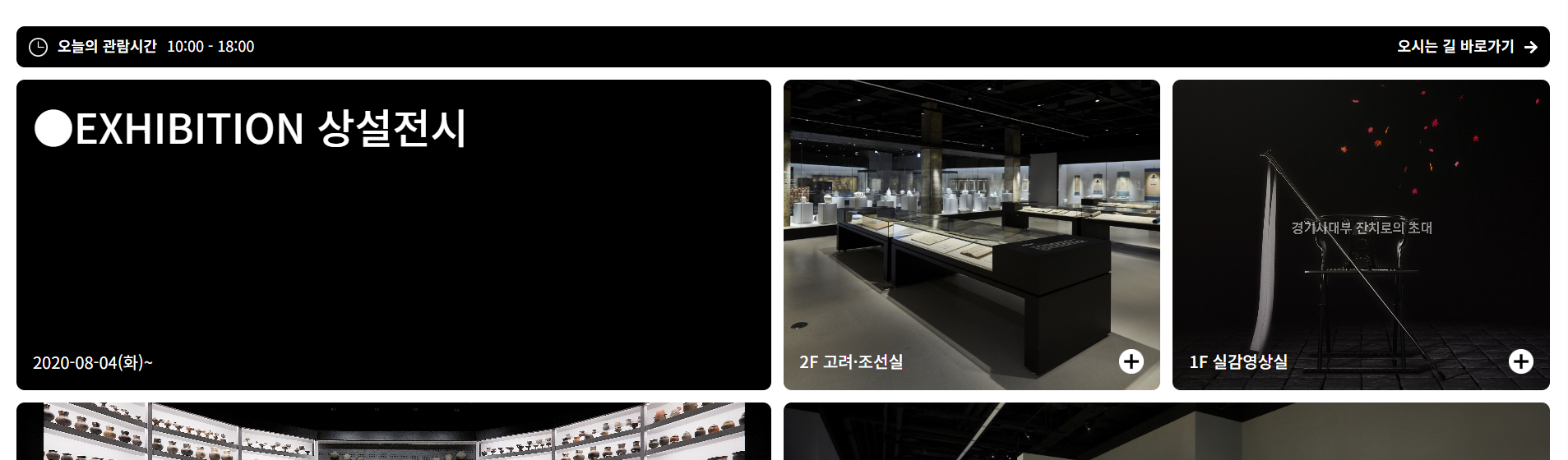
사용자가 원하는 정보를 빠르게 습득할 수 있도록 ‘오늘의 관람 시간’ 영역을 전시 안내와 함께 배치

-
'소식·참여' 페이지를 추가해 메인 페이지 재구성

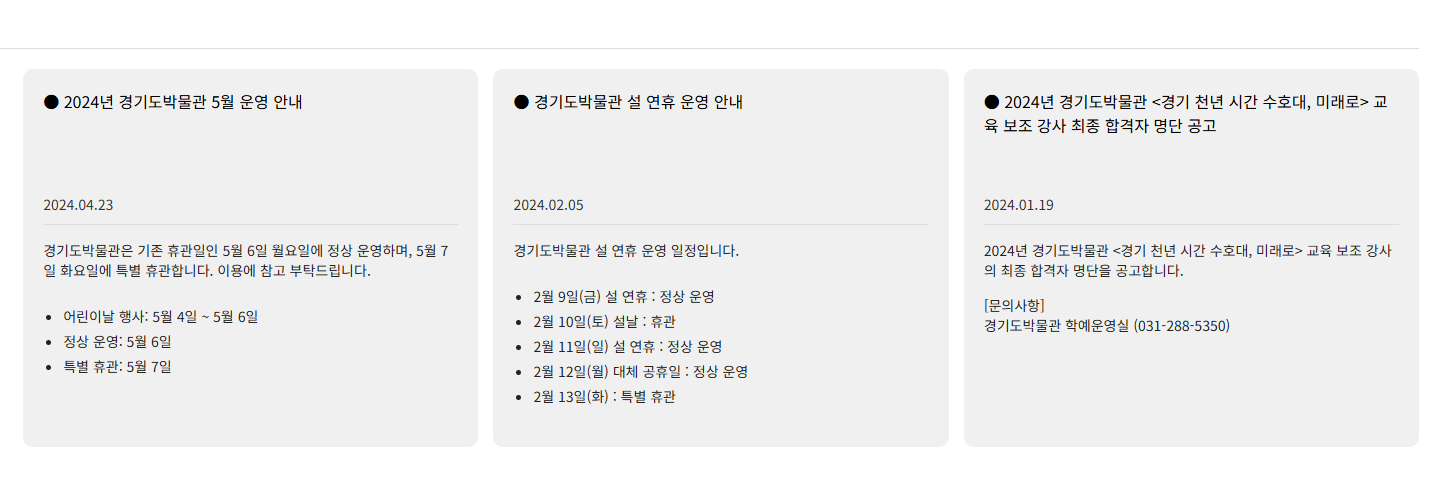
핀터레스트 스타일(Masonry)레이아웃을 어떻게 만들 수 있을까?
Masonry 레이아웃을 구현하기 위해 관련 자료 서치, 플러그인 혹은 grid를 활용하는 방법 습득
다양한 기능을 직접 활용하는 것을 목표로 삼아 grid, flex로 레이아웃 구성
메인 영상에 요소들이 가려져 보이지 않을 때
video, logo, header 등 main 페이지의 요소가 순서대로 정리되지 않아 서로 가려 보이는 문제 발생
▶ z-index로 해결


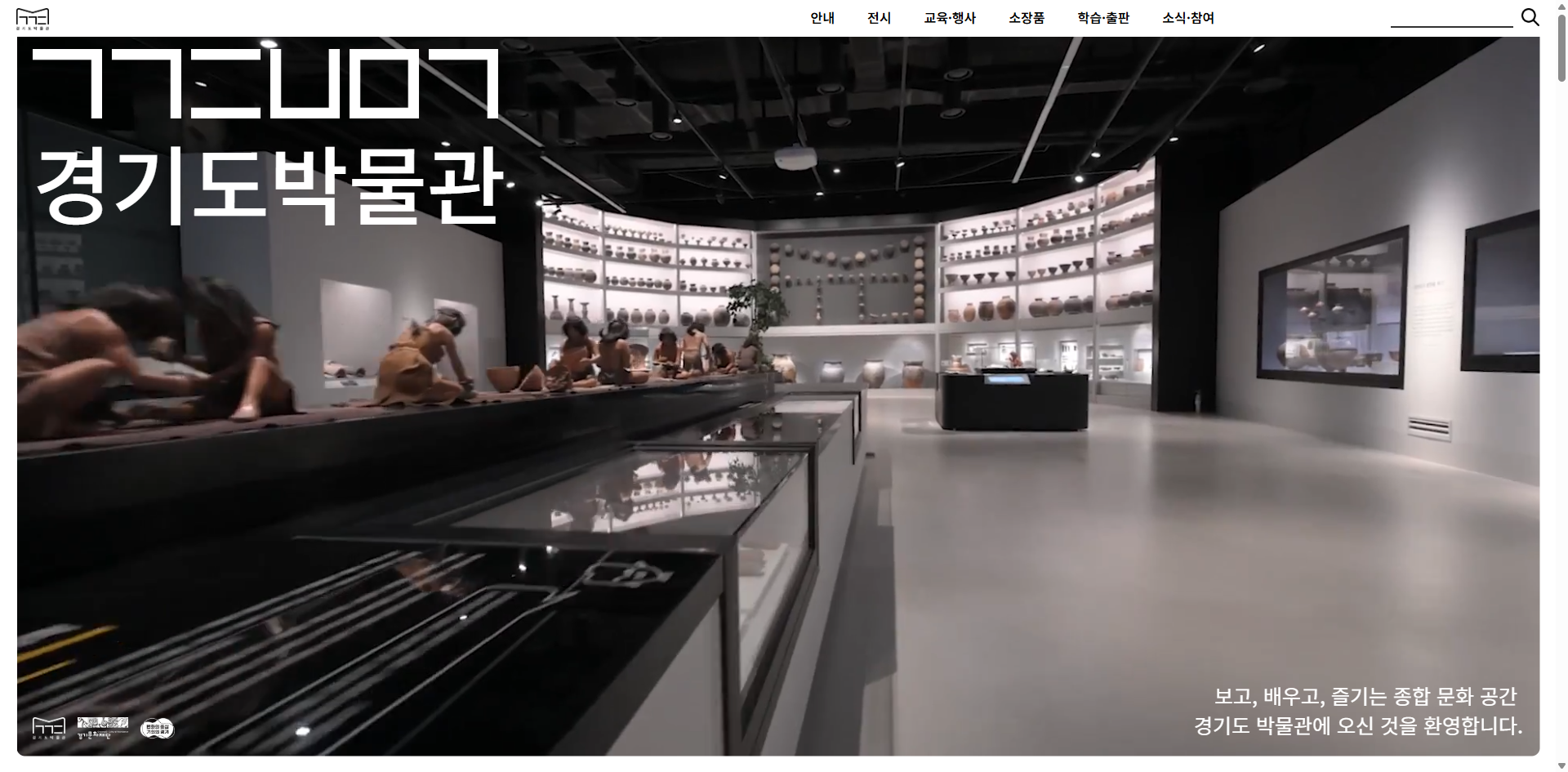
비디오 사이즈 조절 스크롤 이벤트
-
1) 스크롤을 최대로 내려도 비디오가 뷰포트를 가득 채우지 않음
기존에 구현하고자 했던 이벤트 대신 한 번의 스크롤로 비디오 사이즈가 확대되도록 변경
scrollY로 현재 스크롤 위치&뷰포트 높이 계산, 스크롤 위치 0 이상일 때 비디오 사이즈 확대
-
2) 비디오가 확대되면 메인 페이지의 요소들이 보이지 않음
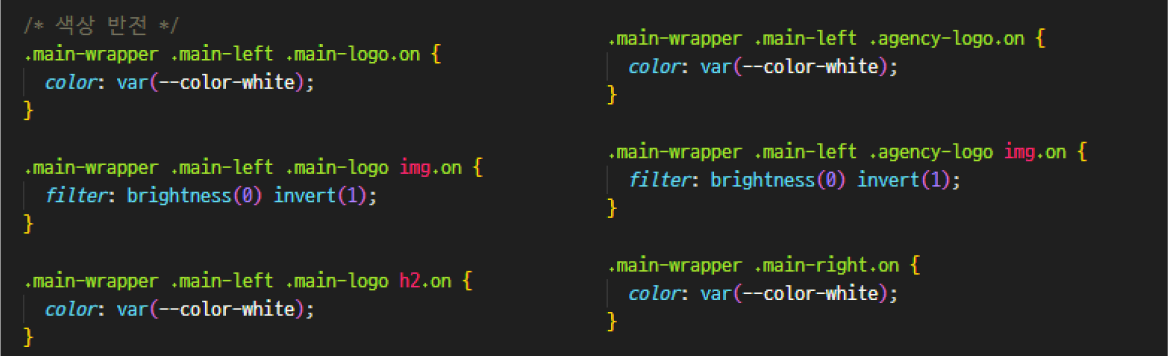
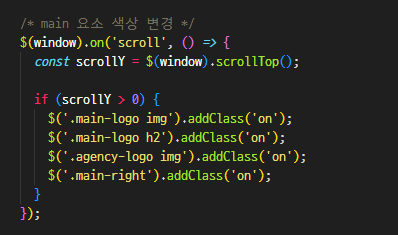
CSS에서 .on 클래스를 작성해 비디오가 확대되었을때 보이지 않는 요소들은 색상이 반전되도록 설정
스크립트에 if문과 scrollY를 사용해 스크롤이 최상단을 벗어나면 .on이 활성화되도록 구현


더보기 버튼에서 커서 이미지가 보이지 않으면?
CSS에서 색상 반전 스타일 값 설정, JavaScript로 해당 클래스를 활성화할 수 있는 스크립트 작성
clientX, clientY로 마우스 현재 위치 계산, 마우스가 위치한 요소의 색상이 #000일 때 클래스 활성화
Result
GOOD
- 디자인부터 퍼블리싱까지 전 과정 직접 진행
- 경기도박물관의 정체성이 명확한 디자인
- 작업 중 발생한 문제를 스스로 해결하고 개선
- 정해진 시간 안에 프로젝트를 마무리 함
BAD
- 프로젝트 초반에 계획한 비디오 스크롤 이벤트 구현을 변경하게 됨
- 다양한 스크롤 이벤트를 적용하지 못한 점
- 정해진 기간 내에 웹사이트를 완성하기 위해 세부적인 부분을 신경쓰지 못했다는 아쉬움
REVIEW
다양한 움직임을 더해 다소 지루하게 느껴질 수 있는 박물관 웹 사이트를 세련되게 재구성하였습니다.
팀 프로젝트에서 시도해보지 못했던 이벤트를 이번 프로젝트에서 구현하고자 하였으며, 주도적으로
공부하고 실행하는 과정에서 퍼블리싱 능력을 대폭 향상시킬 수 있었습니다. 무엇보다도 웹 사이트를 기획/제작하는 전 과정을 스스로 해냈다는 점이 뿌듯합니다.
앞으로도
자신감을 가지고 JavaScript와 jQuery를 공부해 나가겠다는 다짐으로 마무리하겠습니다.

 GitHub
GitHub E-MAIL
E-MAIL